I segni grafici fondamentali: cosa significano e come usarli

Magari lavori da un po’ nel settore, o hai già visto tanti progetti grafici e letto tante cose sul graphic design, ma sai cosa sono i segni fondamentali?
Possiamo dire che i segni fondamentali sono un po’ la base della grafica, perché sono le forme elementari da cui derivano tutte le altre. La loro importanza non sta solo nel fatto che sono un po’ l’ a-b-c del lavoro del graphic designer, ma anche nel loro significato.
La semiotica, che è la scienza che si occupa di studiare il significato dei segni, ci insegna proprio che ad ogni forma noi tendiamo ad associare un senso, un’idea, un messaggio.
Anche il modo in cui percepiamo queste forme è importante. Ad esempio quando si parla di gestalt o di sezione aurea o delle correzioni ottiche.
Quindi se conosci il significato dei segni grafici fondamentali puoi utilizzarli per rendere il tuo progetto più convincente ed efficace.
Andiamo quindi subito a vedere quali sono, cosa significano e come puoi usare al meglio i segni grafici fondamentali.
I segni grafici fondamentali: quali sono
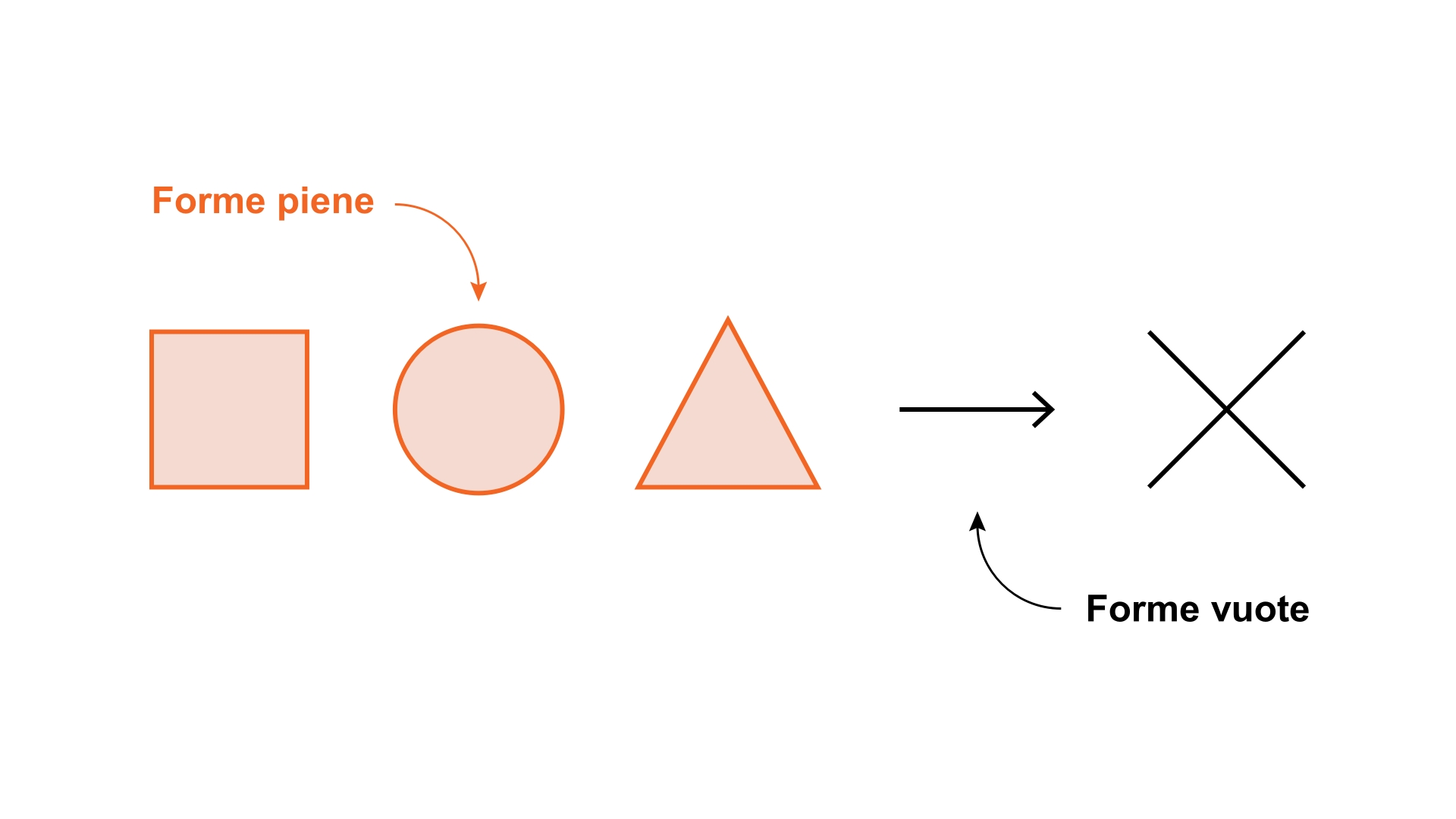
I segni fondamentali sono cinque:
- quadrato
- cerchio
- triangolo
- freccia
- croce
I primi tre sono forme piene, mentre le ultime due no.

Questo implica una grande differenza, nel modo in cui le percepiamo e quindi, di conseguenza, in cosa ci vediamo.
Per questo andiamo ad approfondire il significato e l’utilizzo di tutte e cinque.
Il quadrato
Il quadrato è composto da linee rette che si incontrano formando sempre un angolo di 90 gradi.
Questa sua uniformità e proporzione fa sì che da sempre il quadrato tra i segni grafici fondamentali sia quello legato al concetto di stabilità.
Cosa significa
L’idea di stabilità si traduce quindi, in senso figurato, nell’idea di autorità, affidabilità e sicurezza che questa forma comunica. Lo sappiamo da sempre: persino Dante diceva di essere “ben tetragono ai colpi di ventura”, usando il riferimento al cubo come sinonimo di “saldo, fermo, immobile”.
Come si usa
Questi significati che tendiamo ad attribuire al quadrato sono validi in qualunque contesto. Possiamo quindi servirci del quadrato in differenti ambiti del graphic design
Impaginazione
In un layout di pagina la forma quadrata, attribuita ad esempio ad un blocco di testo, serve ad ottenere un effetto di grande equilibrio e armonia. Può essere utile ad accostare più blocchi a cui vogliamo dare le stessa importanza.
Interfacce digitali
Utilizzare il quadrato, o meglio una forma derivata come il rettangolo, per gli elementi della UI di un sito può essere utile proprio per creare un senso di fiducia e trasmettere autorevolezza.

È quindi da consigliare quando ipotizziamo che l’utente abbia delle riserve o dei dubbi rispetto all’interazione che gli suggeriamo.
Fotografie
Se dico “fotografie quadrate” a cosa pensi? Instagram, ci scommetto!
In effetti il successo di questo formato per un canale social è proprio legato alle caratteristiche di questa forma. Che non è per nulla nuova: pensa che già negli anni ’20 del Novecento esistevano macchine fotografiche che scattavano foto quadrate.
Ma quindi perché questo formato funziona così bene? Perché è facile! In un formato quadrato, infatti, è più semplice mettere in risalto quello che vogliamo valorizzare, senza dover troppo scervellarsi sulla composizione.
Un bel soggetto, al centro di un quadrato, avrà di sicuro una grande efficacia!

Font
Nella tipografia puoi scegliere caratteri dalle forme squadrate tutte le volte in cui vuoi suscitare fiducia, comunicare autorità.
Esempi famosi
Ci sono tanti loghi molto celebri che usano come segno fondamentale il quadrato: ad esempio American Express e Axa. Qui è evidente l’intenzione di dare al cliente un senso di sicurezza e di presentarsi come aziende stabili e autorevoli.

Ti viene in mente un altro logo tutto giocato sui quadrati? Ma certo, Windows! Anche in questo caso si punta ad un pubblico che necessita di essere rassicurato, e anche in questo caso la scelta del segno quadrato colloca l’azienda in una posizione precisa rispetto al principale concorrente, che punta tutto sull’audacia.
Ancora un paio di considerazioni. Meglio non abusare della forma quadrata: può creare un senso di eccessiva rigidità e uniformità.
E se invece volessi rendere il quadrato più dinamico? Facile, ti basta ruotarlo di 45° e farlo poggiare sul vertice!
Triangolo
Bruno Munari nella prima pagina del libro pubblicato nel 1976 e dedicato al triangolo scrive:
«Mentre un triangolo rettangolo può avere lati diversi e quindi forme diverse, il triangolo equilatero è da solo, immobile nella sua struttura di tre lati uguali e di tre angoli uguali, la forma più stabile»
Cosa significa
In effetti la forma triangolare ha questa caratteristica: esprime concetti diversi a seconda dell’orientamento. Può indicare direzione e dinamicità, così come stabilità.
Come si usa
Quando parliamo di interfacce digitali il triangolo con la base posta a destra o sinistra viene interpretato come una freccia. Per questo è associato ai tasti di riproduzione dei file audio e video

Con questa funzione ritroviamo il triangolo inserito in loghi che di sicuro ti trovi tutti i giorni sotto gli occhi: quelli di Youtube e Google Play.
Progetti grafici
All’interno di progetti grafici articolati, come potrebbe essere un’identità visiva di un brand, il ricorso alle forme triangolari, specie quelle con la base in verticale, ti può essere molto utile se vuoi rappresentare la velocità, l’azione intesa intesa come movimento.
Vuoi un esempio davvero figo? L’identità di Nike Track+Field progettata dallo studio.Build.
Impaginazione
Se invece ti occupi di impaginare prodotti come poster o cartellonistica ricorda che il triangolo, oltre che movimento, può indicare anche cambiamento.
Introduce quindi una fortissima idea di dinamismo, ancora più accentuata se la figura sta poggiata su un vertice, con la base in alto.

Esempi famosi
Parecchi loghi di brand che conosci di sicuro molto bene hanno scelto tra i segni grafici fondamentali il triangolo come figura di base.
La maggioranza però sceglie di far poggiare la base in basso, in orizzontale. Così disposto il triangolo richiama in maniera fortissima la montagna.
Quindi stabilità e durevolezza, ma allo stesso modo resistenza e capacità di raggiungere obiettivi ambiziosi.
Per questo è molto amato dai brand di articoli sportivi, come Adidas e Reebook, o da aziende che operano nel settore degli sport estremi.

Una curiosità: il primo marchio registrato mai emesso dal governo britannico, nel 1876, è proprio un triangolo. In particolare il triangolo rosso che ancora oggi identifica il birrificio Bass.
Cerchio
Adrien Frutiger nel suo Segni e Simboli scriveva:
Nel cerchio, l’osservatore incontra la linea dell’eterno ricorso, che non comincia né finisce e gira intorno a un centro invisibile ma ben definito. Simile all’idea del corso del tempo, che non viene da nessun luogo e che non ha fine.
Cosa significa
Tra i segni grafici fondamentali il cerchio è quello che si associa più facilmente al concetto di bellezza e perfezione.
È anche un segno molto versatile, che può assumere significati diversi a seconda del contesto e dell’esperienza.

Come si usa
Proprio perché si tratta di un segno in cui vediamo infiniti significati puoi utilizzarlo per ottenere effetti anche molto diversi, vediamo come
Impaginazione
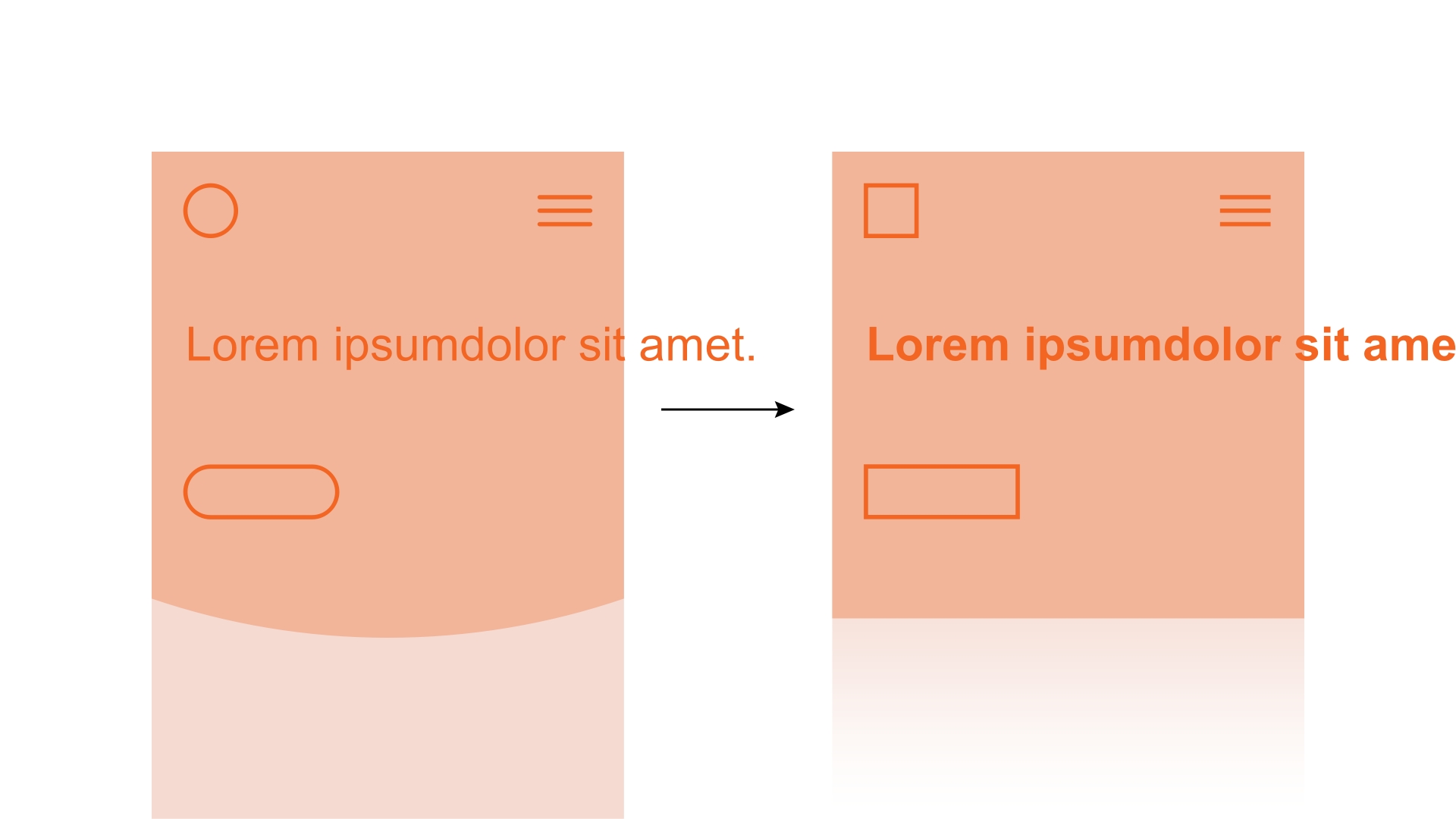
In un layout le forme circolari danno un aspetto meno rigido e formale soprattutto se confrontate con altri segni grafici fondamentali come il quadrato o il triangolo.
Interfacce digitali
Per quanto riguarda gli elementi UI e le interfacce digitali in generale puoi utilizzare in modo efficace il cerchio e le forme circolari se quello che vuoi far percepire agli utenti è la semplicità del prodotto o servizio in questione.
Illustrazione e loghi
Al contrario del quadrato, che trasmette stabilità, il cerchio si presta molto bene a comunicare lo scorrere del tempo, il dinamismo e il movimento. In quest’ultimo caso soprattutto se fai ricorso a una forma derivata, come l’ellisse, e la collochi inclinata.

Esempi famosi
I brand che hanno scelto per la loro immagine il cerchio tra i segni grafici fondamentali sono davvero, davvero tanti. Alcuni però te li voglio citare perché ti danno bene l’idea di quanto sia versatile questa forma.
Se le due “c” incrociate di Chanel di sicuro sono un riferimento alla perfezione estetica, e la stessa cosa possiamo dire di BMW, quando parliamo di Nivea di certo in quel caso pensiamo alla protezione.
In ambito digitale, poi, non possiamo certo dimenticarci di Big G! Se Windows punta su un quadrato rassicurante la G di Google è tonda per comunicare semplicità di utilizzo e uno stile decisamente meno formale.
Anche (anzi soprattutto) nel caso del cerchio attenzione al contesto: se da una parte può comunicare protezione e inclusione dall’altro può comunicare isolamento.
La freccia
Con la freccia introduciamo il primo dei due segni grafici fondamentali a non essere una forma chiusa.
Quando due linee oblique si incontrano per formare un angolo, l’immagine di un movimento o di una direzione viene in qualche modo prodotta.
Adrien Frutiger, Segni e Simboli
Bastano quindi due linee per evocare una freccia. Inoltre più l’angolo della freccia è acuto, più il movimento percepito ci sembra veloce

Cosa significa
Per questi motivi la freccia sicuramente tra i segni grafici fondamentali è quella che più degli altri suggerisce direzione, dinamismo e movimento.
Ma proprio perché la associamo ad un oggetto con uno scopo ben preciso la freccia può suggerire anche altri concetti, come allarme o aggressività.
Come si usa
Nella grandissima maggioranza dei casi la freccia, soprattutto se disegnata con l’asta orizzontale, indica direzione.

Interfacce web
In tutti gli elementi di interfaccia utente, e negli elementi del design in generale, la freccia ha il compito di
- guidare lo sguardo
- sottolineare uno spostamento
- evidenziare un’azione.
Hai presente Google Translate? Nel disegnare l’interfaccia, ad esempio, si è scelto di utilizzare due frecce in direzioni opposte per identificare lo switch tra la lingua del testo e quella della traduzione che si desidera.

Elementi grafici
La freccia, abbiamo visto, ha un significato molto forte.
Se stai lavorando su un progetto e vuoi inserire un segno dinamico, di azione, ma senza evocare allarme, allora puoi scegliere di curvare la freccia, per dare un senso di maggior serenità. Quasi un sorriso …
Esatto!!! di sicuro non ti è sfuggito il mio riferimento.
Il logo di Amazon è un esempio perfetto di questo utilizzo della freccia. Oltre a rappresentare la direzione come simbolo centrale del servizio fornito dal brand, il segno si ammorbidisce e curva fino a suggerire un piccolo sorriso.
Attenzione anche all’orientamento: mentre una freccia rivolta verso l’alto può farti comodo tutte le volte che vuoi trasmettere l’idea di crescita e successo, quella rivolta verso il basso può indicare negatività ma anche staticità, posizione.
Infine una freccia rivolta verso sinistra, dal momento che noi leggiamo e impaginiamo con un andamento da sinistra verso destra, può significare stop o ritorno.

Esempi famosi
Beh, forse quello più famoso te l’ho già citato prima.
Molto curioso il logo di FedEx: anche qui parliamo di spedizioni. Nel caso di questo brand, però, la freccia è inserita in modo più discreto. È formata infatti dallo spazio negativo tra le lettere E e X. Te n’eri mai accorto?
Un’altra freccia che dovresti aver notato, magari da qualche parte sul tuo laptop, è quella di AMD, il brand noto soprattutto per i processori. In questo caso una freccia “massiccia” ma positiva unisce i significati di velocità, dinamismo, successo, senza rinunciare a una rassicurante solidità
Come abbiamo già accennato attenzione alle frecce: se non vuoi suscitare allarme o evocare aggressività cerca di ammorbidire la forma
La croce
La croce potrebbe essere chiamata il segno dei segni. Il punto di incrocio tra due linee ha qualcosa di astratto e di invisibile ma così definito che se ne fa un costante uso da sempre per indicare l’esatta posizione di un punto
Adrien Frutiger, Segni e Simboli
La croce è, appunto, un incontro tra due linee, che però non avviene al vertice, come invece accade per la freccia. A seconda di come il segno è ruotato, del punto in cui le due linee si incontrano e degli angoli che formano cambiano profondamente sia l’aspetto che il significato.
Cosa significa
In realtà la croce, un po’ come tutti i segni grafici fondamentali, porta con sé un mondo di interpretazioni e significati. Potremmo parlare della croce come simbolo religioso o come simbolo dell’araldica o mostrare esempi di decine, centinaia di loghi, icone e/o illustrazioni.
Per quanto riguarda il graphic design possiamo individuare due grandi categorie di significati.

Quando gli angoli non sono retti e l’incrocio avviene non a metà delle linee di solito la croce prende un significato più concreto. Può infatti suggerire una barriera, una figura umana con le braccia alzate o addirittura un bicchiere.
Quando invece l’incrocio avviene ad angolo retto possiamo avere, a seconda della rotazione, una figura ad X oppure un +. In questi casi di solito il significato è di divieto / errore per la X, mentre per il + il significato è quello matematico.
Come si usa
Tra i segni grafici fondamentali la croce è forse uno di quelli che ha la maggior forza, viene da dire il maggior peso.
Se da una parte è molto efficace dall’altra occorre utilizzarla con equilibrio e cercare in qualche modo di smorzarne il protagonismo … a meno che non sia proprio quello che stai cercando!
Interfacce web
Nelle interazioni digitali la croce è molto frequente: è il segno che ci indica di chiudere qualcosa, di solito una finestra, ma anche quello che ci segnala un errore.
Proprio perché siamo così abituati ad utilizzarla per questi scopi è bene cercare di limitare un uso troppo creativo di questo segno, per non creare confusione.

Impaginati
La croce è una forma che si presta molto facilmente alla modularità. Può essere utilizzata quindi come base per creare degli interessanti pattern.
Dal momento che può significare anche “incrocio” nel senso di “incontro” si può utilizzare in modo efficace questo segno fondamentale tutte le volte che vogliamo rappresentare l’idea di incontro tra persone o tra concetti.

Esempi famosi
Abbiamo accennato al fatto che la croce sia un segno utilizzato per simboleggiare incontro: proprio con questo valore la croce è il segno grafico alla base del logo di Slack. Tra l’altro la brand image di Slack è da sempre una delle più interessanti e in qualche modo discusse.
E per lo streaming? Ovviamente Disney plus, che sceglie la croce in verticale, a formare il simbolo matematico del “+”. Questo utilizzo è molto comune per tutti quei brand che vogliono mantenere un’immagine che ha una storia, un valore di per sé, ma allo stesso tempo segnalare la presenza di un servizio o una proposta aggiuntiva.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti