La spaziatura nei font o tracking, cos'è e come si usa.

Se hai già provato a sistemare lo spazio che una scritta, un testo, insomma un qualsiasi gruppo di font occupa in orizzontale per sistemarla in un progetto grafico allora quasi di sicuro hai agito sul tracking.
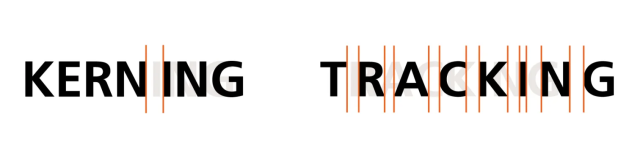
Ma cosa intendiamo esattamente con tracking? Si tratta infatti di un parametro di spaziatura orizzontale tra i font, che però dobbiamo distinguere dal kerning, o crenatura (in questo articolo ti spiego bene cos’è), e dal leading o interlinea che invece misura lo spazio verticale tra le righe di testo, che invece puoi approfondire qui.
Anche il tracking, come gli altri due parametri, ha un fortissimo impatto su molti aspetti del tuo progetto: la leggibilità, prima di tutto, ma anche l’armonia visiva e la sensazione che vuoi comunicare.
Per questo andiamo a vedere insieme cos’è il tracking e quali sono le tecniche per usarlo da vero professionista.
Si parte!
Cos’è il tracking?
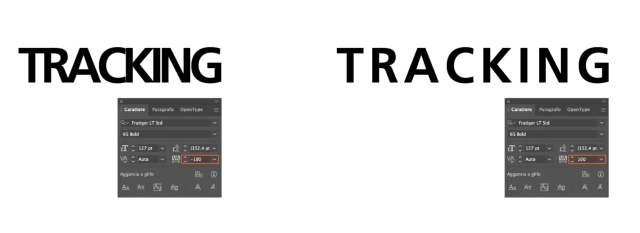
Con il termine tracking si indica la spaziatura “totale” tra le lettere e le parole. In italiano possiamo dire anche spaziatura o avvicinamento.
Quindi perché è diverso dal kerning, o crenatura? Perché il kerning va a regolare lo spazio tra un carattere e il successivo. Invece se aumento o diminuisco il tracking in un blocco di testo selezionato – può essere una parola o una riga – vado a modificare in modo proporzionale tutti gli spazi fra i caratteri che fanno parte di quel blocco.

Il tracking quindi non ha a che fare, come il kerning, tanto con la progettazione del font che stiamo usando, quanto con lo spazio che pensiamo debba occupare un certo blocco di testo, o insieme di caratteri, all’interno del nostro progetto grafico.
Se la necessità di regolare il kerning emerge quasi soltanto nei titoli, nelle scritte isolate oppure nei logotipi, al contrario il tracking è un parametro che viene regolato spesso anche nei blocchi di testo.
A questo proposito: presta molta attenzione all’importanza del tracking per la leggibilità dei testi.
Una spaziatura calcolata in modo corretto, infatti, è di fondamentale importanza per consentire al nostro cervello di individuare in maniera rapida l’inizio e la fine di una parola in un testo.

Ormai hai capito che anche il tracking è un elemento sensibile, che va trattato con grande cura e magari con l’aiuto di qualche piccola astuzia.
Per questo vado subito a presentarti i nostri consigli su come utilizzare davvero bene il tracking dei font nei tuoi progetti.
Consigli e astuzie per gestire bene il tracking dei font
Sii sempre positivo
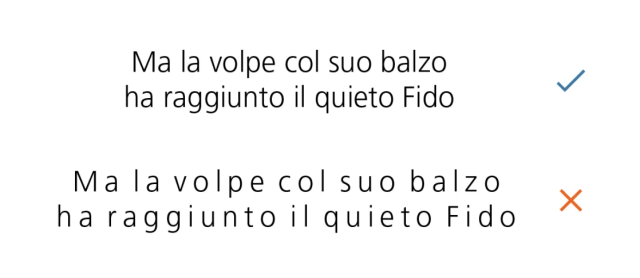
Questa è una delle regole più importanti da seguire se vuoi usare davvero bene il tracking: non impostare mai questa variabile su un valore negativo.
In altre parole non ridurre mai sotto il limite standard lo spazio tra le lettere e le parole.

Il tracking, se deve essere modificato, sarà quindi sempre da “allargare”, mai da “stringere”.
Se infatti si diminuisce il tracking l’effetto che si ottiene è un testo a dir poco pesante e faticoso da leggere.
Unica eccezione: il senso di pesantezza o schiacciamento è proprio quello che vuoi suggerire. Se ad esempio volessi far finta che un intero blocco di testo sia schiacciato da un personaggio o da qualcosa di particolarmente pesante, oppure trasmettere l’idea di un affollamento claustrofobico, allora potresti ricorrere al tracking negativo.

Ma, come ti ho anticipato, si tratta di un’eccezione che non fa che confermare la regola
Tracking sì, ma solo su font maiuscoli
Di solito i caratteri minuscoli sono progettati per essere leggibili al meglio quando sono uno vicino all’altro.
Quindi, come regola generale, ti consiglio di aumentare il tracking solo quando hai a che fare con scritte in cui ci sono tutti font maiuscoli o in maiuscoletto.
È diventata famosa in questo senso una frase pronunciata da Frederic Goudy, grande type designer del Novecento, quando ricevette un premio ed evidentemente non gradì la grafia di chi aveva scritto la pergamena:
“anyone who would letter space blackletter would steal sheep” – ossia “chiunque aggiunga spaziatura ai caratteri gotici potrebbe rubare pecore”
La frase è diventata famosa e ha cominciato ad essere diffusa anche in una versione in cui blackletter – gotico – veniva sostituito con lower case – minuscolo. Erik Spiekermann ha poi tratto da questa frase l’idea per il titolo della sua guida alla tipografia Stop Stealing Sheep (and find out how type works) – Smetti di rubare pecore (e scopri come funziona la tipografia).
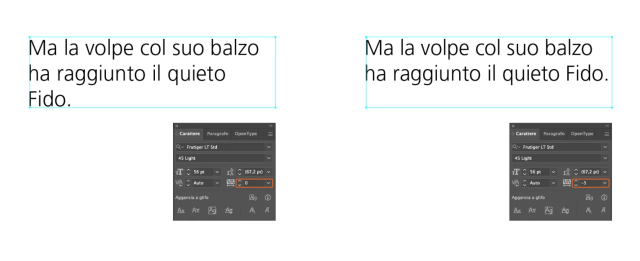
Va detto che in alcuni casi ti può capitare di avere un blocco di testo che finisce con una parola “vedova”, cioè che va a capo e rimane da sola nella riga. O comunque una distribuzione delle parole che non copre come dovrebbe la superficie del blocco di testo.
In questo caso, anche se si tratta di minuscolo, sistemato con molta attenzione il tracking ti può aiutare a rendere armonico l’effetto visivo di un testo.

Tracking e leading fanno coppia
La dimensione della spaziatura orizzontale deve mantenere armonia e proporzione con la spaziatura verticale tra le righe.
Quindi tracking e leading, o interlinea, sono in qualche modo correlati. Se in un blocco di testo vai ad aumentare l’avvicinamento allora ti consiglio di aumentare in maniera proporzionale anche l’interlinea.

In questo modo manterrai o persino migliorerai la leggibilità e l’equilibrio visivo del testo.
Attenzione alle dimensioni
Anche per il tracking, così come abbiamo accennato quando abbiamo parlato di kerning, le dimensioni del font su cui andiamo ad operare le regolazioni sono un fattore da tenere in considerazione.
Dal momento che la spaziatura influenza la leggibilità, il nostro obiettivo è correggere gli eventuali problemi che possono sorgere utilizzando un font in diverse dimensioni.

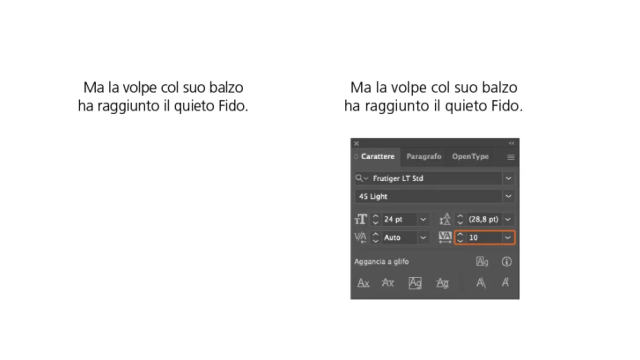
In generale a dimensioni più piccole la leggibilità è più scarsa: in questo caso aumentare il tracking, senza esagerare, può rendere semplice e piacevole da leggere anche un testo di piccola dimensione.
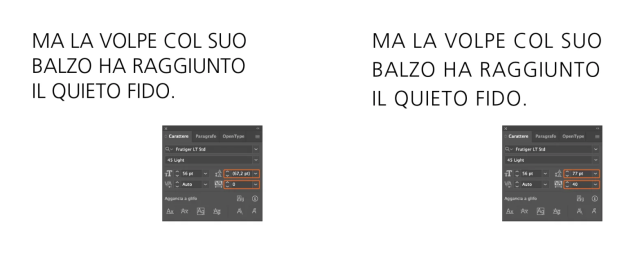
Al contrario un tracking troppo allargato applicato ad un testo di grandi dimensioni rischia di compromettere la leggibilità perché facciamo più fatica ad individuare l’inizio e la fine delle parole.
Ad ogni colore il suo tracking
Abbiamo detto che di solito si raccomanda di applicare la personalizzazione del tracking solo ai testi in maiuscolo o maiuscoletto.
Ci sono però situazioni particolari in cui la spaziatura può aiutare la leggibilità di un testo con font minuscoli in contesti poco favorevoli.

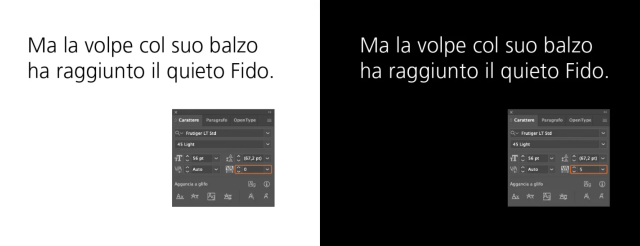
Ti faccio l’esempio di un layout oggi molto comune sul web: testo chiaro su fondo scuro. Questa combinazione, anche se molto efficace per il buon utilizzo degli schermi magari al buio, rende però il testo meno leggibile rispetto ad un testo nero su fondo bianco.
Questo è il motivo per cui quando nel tuo progetto ti trovi a gestire un testo chiaro su fondo scuro, anche se è in minuscolo, può esserti utile aumentare un po’ il tracking per restituirgli la piena leggibilità.
Meglio non intervenire affatto
Intervenire sul tracking, così come sul kerning, può essere un’operazione abbastanza rischiosa, che fa perdere completamente equilibrio e armonia al testo su cui stiamo lavorando.
In più occorre dire che font ben progettati hanno bisogno di questo tipo di regolazioni solo in casi davvero particolari e per utilizzi poco ortodossi.
In generale quindi il consiglio, se non hai le idee davvero molto chiare su cosa fare e come farlo, è quello di non intervenire su questi parametri.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti