Perché è importante saper usare bene l'interlinea

Probabilmente sai già alla perfezione cos’è l’interlinea, di sicuro hai usato spesso questo parametro, nei documenti che utilizzi per lavoro o studio.
Ma forse non sai esattamente di cosa si tratta e soprattutto forse non hai mai pensato davvero a quanto sia importante l’interlinea. Di solito infatti siamo portati a concentrarci su molte altre variabili all’interno dei nostri progetti grafici.
Eppure tutte le volte che abbiamo a che fare con elementi testuali utilizzare in modo corretto l’interlinea ti consente di ottenere risultati molto più efficaci ed evitare errori che compromettono il risultato.
Andiamo quindi a vedere nel dettaglio cos’è l’interlinea e soprattutto come puoi utilizzarla al meglio per i tuoi progetti.
Cos’è l’interlinea
Ne avevamo già accennato in questo articolo Cose da sapere sugli elementi di un font, ma andiamo a vedere in maniera ancora più precisa cos’è l’interlinea.
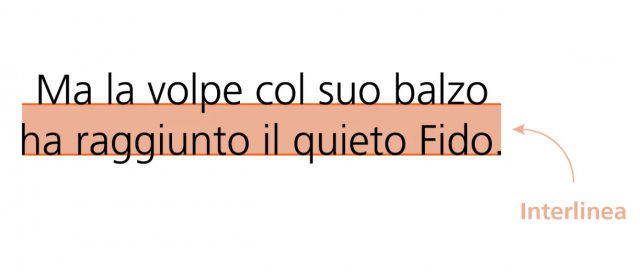
Per interlinea intendiamo lo spazio verticale che separa due righe di testo. Ancora meglio, lo spazio che separa le due linee di base su cui poggiano due righe successive.

La linea di base è quell’invisibile linea su cui poggiano le lettere senza discendenti.
Questa altezza viene per lo più misurata in punti, esattamente come accade per le dimensioni dei font. La troviamo quindi indicata da un numero, seguito da “pt“, che vuol dire punti tipografici, ed è l’unità di misura dei font nel mondo della stampa.
Se invece vuoi cercare del materiale sul web o ti trovi ad avere a che fare con interfacce non tradotte in italiano ti può far comodo sapere che “interlinea” in inglese si dice “leading”. Questa parola deriva da “lead”, piombo.
Nasce infatti proprio nell’ambito della stampa a caratteri mobili, la tradizionale letter press, per indicare la sbarretta di piombo che veniva collocata tra una riga di caratteri e l’altra per ottenere la giusta distanza.

Perché è importante usare bene l’interlinea
Succede molto spesso, soprattutto a chi non ha tanta esperienza, di concentrarsi moltissimo sulla scelta del font giusto per i propri progetti. Però se ti concentri troppo sulla scelta del font potresti non dare abbastanza importanza a tutte quelle variabili che ti possono permettere di ottenere effetti diversi con lo stesso carattere.
Ci sono infatti molti parametri su cui puoi intervenire, come la spaziatura orizzontale tra i caratteri (kerning e tracking) e, appunto, l’interlinea.

Se bilanci questi tre elementi in maniera corretta puoi ottenere il massimo dal font che hai scelto di usare e puoi anche creare dei giochi creativi che ti aiutano a rendere il tuo progetto davvero efficace.
Per questo ho pensato di raccogliere qualche consiglio su come utilizzare al meglio l’interlinea.
Consigli per usare bene l’interlinea
Non accontentarti della misura di default
Di solito, nei programmi di grafica, così come in quelli di video scrittura, l’interlinea pre-impostata è del 120%. Quando si tratta di corpo del testo, infatti, la regola generale vuole che la distanza tra due righe sia sempre superiore all’altezza del carattere. In particolare si consiglia una distanza di almeno 1,2 – 1,5 x.
Ma questa regola, come tutti gli standard, è davvero solo un punto di partenza. In realtà quando lavori a un progetto grafico ogni elemento testuale ha le sue caratteristiche specifiche e una diversa funzione.

Quindi il consiglio è sempre quello di non accontentarsi della dimensione pre-impostata, ma provare a trovare la dimensione più corretta per quello specifico elemento.
Per farlo è meglio servirsi di programmi di grafica avanzata, come Adobe InDesign, Illustrator o Photoshop, che ti danno la possibilità di controllare in maniera davvero perfetta tutte le variabili di cui abbiamo parlato.
Fai attenzione al colore
I colori che utilizziamo all’interno dei nostri progetti hanno un grande peso nella percezione dei vari elementi grafici e di testo.

Il nostro occhio legge con più o meno facilità un testo a seconda del colore in cui è scritto e del colore di fondo. Ad esempio è molto diverso lo sforzo che dobbiamo fare per leggere un testo nero su fondo bianco oppure un testo bianco su fondo blu.
In quest’ultimo caso il contrasto è minore e quindi la leggibilità (o readability: la facilità di leggere un testo) è più scarsa.
In situazioni di questo tipo l’interlinea viene in tuo aiuto: ti basta infatti aumentarla un po’ (senza esagerare) per ottenere lo stesso effetto che ottieni con un contrasto di colore più alto.
Non perdere di vista l’obiettivo
All’interno dei tuoi progetti non tutti gli elementi testuali hanno la stessa funzione.
Alcuni elementi possono contenere messaggi e informazioni che richiedono un certo tempo di lettura, altri possono essere delle call to action, altri ancora avere una funzione anche di tipo grafico ed estetico, oltre che comunicare quanto riportato dal testo.
Nel caso in cui il testo serva in primo luogo a trasmettere informazioni allora il tuo obiettivo dev’essere la readability, di cui abbiamo già parlato, quindi la leggibilità del testo nel suo complesso.

Per questo scopo l’interlinea dev’essere molto equilibrata: questo vuol dire né troppo compressa, né troppo dilatata. In sostanza l’occhio deve poter scorrere con facilità da una riga all’altra.
Con un’interlinea troppo stretta chi legge rischia di avere difficoltà a distinguere le righe tra di loro, e facilmente “perde il segno”. Se invece le righe sono troppo distanti è necessario molto sforzo per trovare la riga successiva una volta terminata quella che sto leggendo.
Quando il mio scopo è rendere leggibile un testo, l’interlinea non deve mai essere più piccola dell’altezza scelta per il carattere.
Quando invece il nostro elemento testuale ha un valore anche, o soprattutto, grafico o estetico, le cose si complicano.
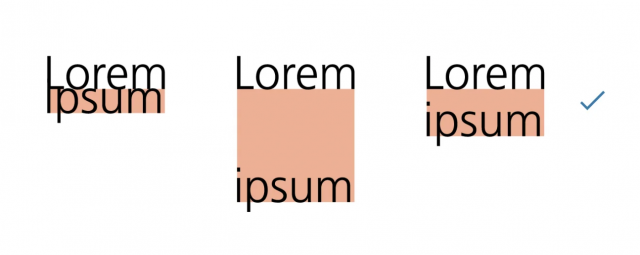
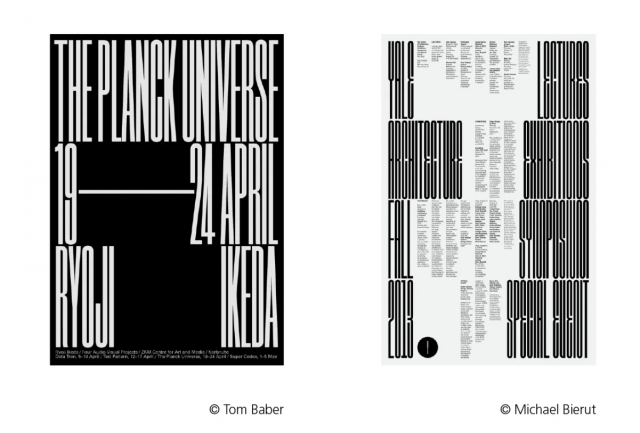
In queste situazioni infatti l’interlinea può assumere un valore espressivo. Un esempio: riducendo al minimo l’interlinea otteniamo una fusione delle lettere della riga sopra e di quella sotto. Si creano così nuove forme, che possono essere molto efficaci all’interno del nostro progetto.

Valuta le caratteristiche del font
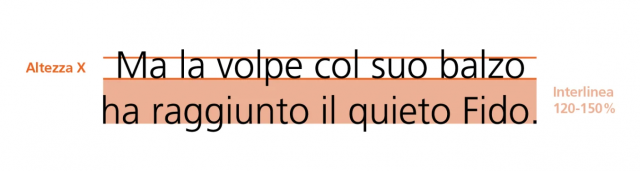
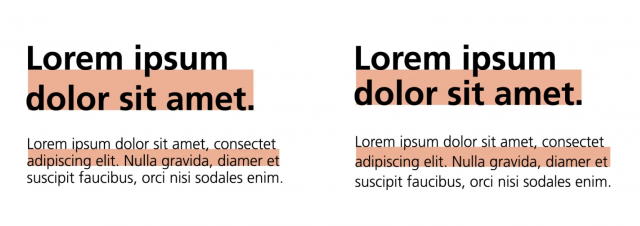
Font diversi possono richiedere una diversa dimensione di interlinea. Questo perché ogni font ha proporzioni diverse tra le aste (ascendenti o discendenti) e il cosiddetto occhio del carattere, in inglese X-height. Con questa definizione indichiamo l’altezza delle lettere che non sono maiuscole e non possiedono aste ascendenti o discendenti come appunto la x, la a, la e, eccetera.
Se l’occhio del carattere è molto alto, avremo l’impressione che il font occupi molto più spazio in verticale. Per questo quando usiamo un font con l’occhio del carattere particolarmente alto, perché sia leggibile, dovrai usare un’interlinea più ampia.
Se stai cercando proprio un risultato di eccezionale precisione potresti anche intervenire sull’interlinea riga per riga. Certo questo metodo è più sensato quando hai a che fare con testi molto brevi e con grande impatto visivo all’interno del tuo progetto.
Suggerisci la funzione del testo
Attraverso l’interlinea sei in grado di lavorare su quanto è compatto, oppure leggero e spaziato, un elemento di testo. Questo significa che ogni parte del testo può avere un “peso” diverso a seconda della dimensione di interlinea che scegli per ciascuna parte.
Nella pratica: titoli e call to action hanno una funzione diversa rispetto al corpo del testo. Mentre infatti i primi servono ad attirare l’attenzione e a dare un’informazione di massima in tempi molto brevi, il corpo del testo contiene informazioni che vogliamo siano lette per intero e con il massimo agio.
Questo impatta anche sull’interlinea. Per i titoli e per le call to action il consiglio di massima è quello di mantenere un’interlinea piuttosto stretta. In questo modo non “disperdi” l’impatto di quel pezzo di testo che deve catturare l’attenzione di chi legge.

Al contrario il corpo del testo dovrebbe avere un’interlinea più ampia, che consenta all’occhio di scorrere in maniera facile e gradevole. Non solo: l’interlinea dovrebbe aumentare un po’ tutte le volte che aumenta l’ampiezza del blocco che ospita il corpo del testo.
Se infatti le linee sono molto lunghe sono più difficili da leggere; aumentare l’interlinea va a compensare questa difficoltà.
Sperimenta con l’interlinea
Una volta definito bene cos’è l’interlinea ti ho elencato tutti gli elementi che possono influenzare la tua scelta riguardo alla dimensione adatta per ogni contesto. Dal momento che, hai visto, sono davvero tanti, avrai anche capito che darti una regola generale è in pratica impossibile.
Ma posso lasciarti un suggerimento: non aver paura di sperimentare. In ogni contesto testa diverse varianti di questo parametro. Questo esercizio ti porterà certamente a renderti conto di quanto sia importante per l’efficacia del tuo progetto e magari anche a soluzioni cui non avresti mai pensato.
Iscrivendoti al blog, quando ci saranno nuovi aggiornamenti sul sito, ti invieremo una e-mail, così non li perderai.
Accettando accederai a un servizio fornito da una terza parte esterna a https://www.insightadv.it/


































































Commenti